Augmented Reality in Industrial Safety Augmented Reality is already improving worker performance This is a interesting article talking about how AR improves industrial workers' performance, variousexamples are used to demonstrate how AR technologies can be applied in industrial activities https://hbr.org/2017/03/augmented-reality-is-already-improving-worker-performance 4 Applications in 2018 for augmented reality in construction Augmented Reality is a emerging technology being used in many domain areas, construction is one of the field that may be influenced by AR in the future. https://esub.com/4-applications-in-2018-for-augmented-reality-in-construction/ Ontario ministry of labour- health and safety Many Health and safety related records can be found here. This site contains reports about the injures or fatalities recorded each year in Ontario labour force. https://www.labour.gov.on.ca/english/hs/index.php Augmented Real...
Posts
Second release on thimble
- Get link
- X
- Other Apps

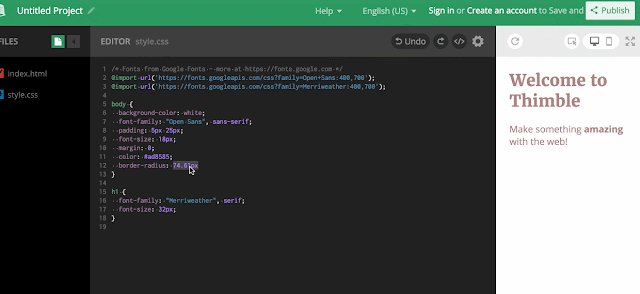
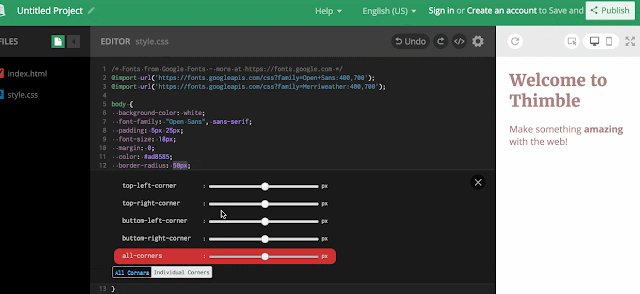
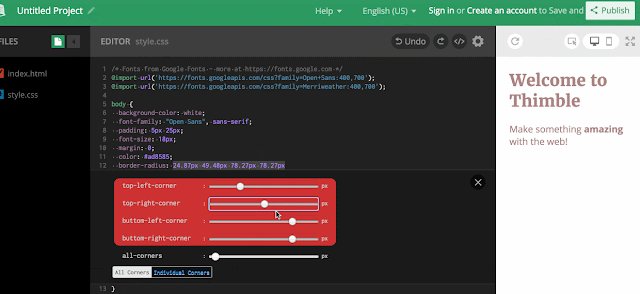
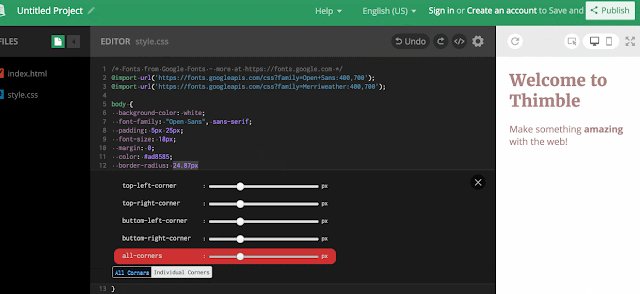
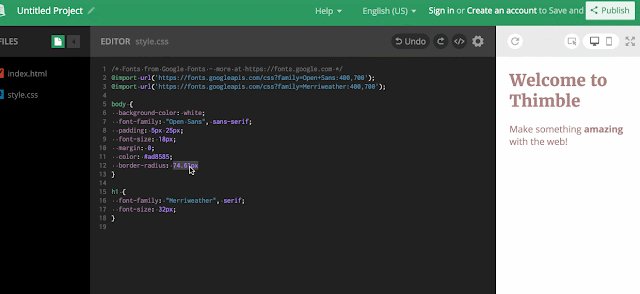
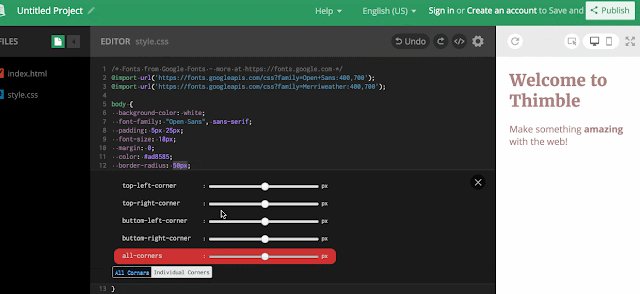
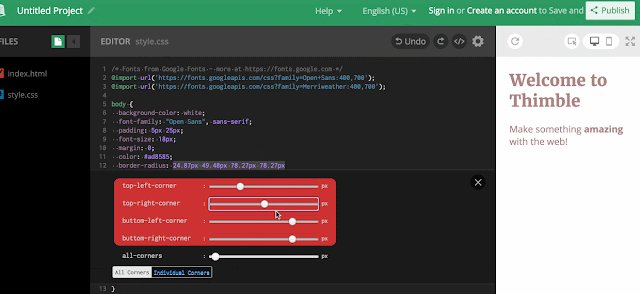
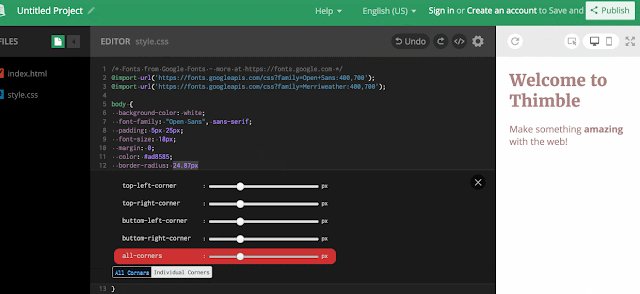
This week I was working on my second bug on the thimble repo. This one is a feature request. Here is the link to the issue https://github.com/mozilla/thimble.mozilla.org/issues/2506. I basically need to add a inline editor for editing the Border-radius css rule. Something like this: I already made it partially working. But some of the UI style still need to be fixed. As you can see right now the background color is all read which does not really meet the production level standard. At the first glance of the issue. I didn't think this should be taking too long, because there are already some existing inline editors code example. I thought I can just do bunch of copy-paste to make it work. However, when I really sit down and starting working on it, it was totally different than what I thought. You need to have different files to handle different behaviours of the editor. To figure that out I started by reading the existing code over and over again. That took me a long time to g...
Working with Travis CI
- Get link
- X
- Other Apps

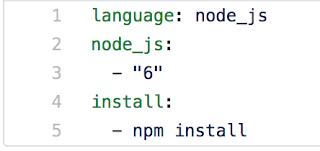
This week I was trying to add the travis CI component to my test repo. The setting up doesn't take too long to figure out. In my case, since I'm only using node JS, all I need was just to specify the node js version in my travis.yml file. In my opinion, CI tools are very useful when you trying to manage a open-source project with thousands of contributors. For example, you can use travis to automate the build process before you merge others code into your master branch. If the code was incompatible with the existing system then the travis will detect the error and merge can be blocked. On the other hand, you can use travis to make sure all dependencies are being installed by stating the scripts in the .yml file. Basically, I think travis works as if a real person who does things based on the instructions you give. Image when thousands of people working on the same project, they may all have different coding styles. Without CI, your repo may become messed up. Below is th...
Documentation in opensource
- Get link
- X
- Other Apps

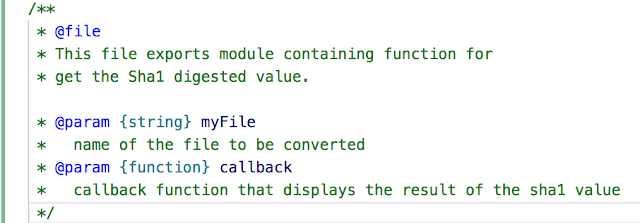
Documentation in opensource Importance It is obvious that with detailed and well-explained documentation, contributor will definitely have a easier time with the environment set up and a good overview about how the project is structured which is really saving a lot of time. Commenting Besides documentation, code with clear comment also help developers reuse some of the existing code easily. I believe that no programmers love to read 10 thousand lines of code just to figure out where a variable is being defined. Following good commenting standard makes your code so clear to others about what the code is about, what does it do and how it is being used. For instance, giving description of the parameters and return values of a function is considered a good commenting standard, especially in open-source projects. Working with thimble Currently I am working on the thimble project from github. The feature I was trying to add is a inline-border-radius editor. The docu...
Working with gh-pages
- Get link
- X
- Other Apps

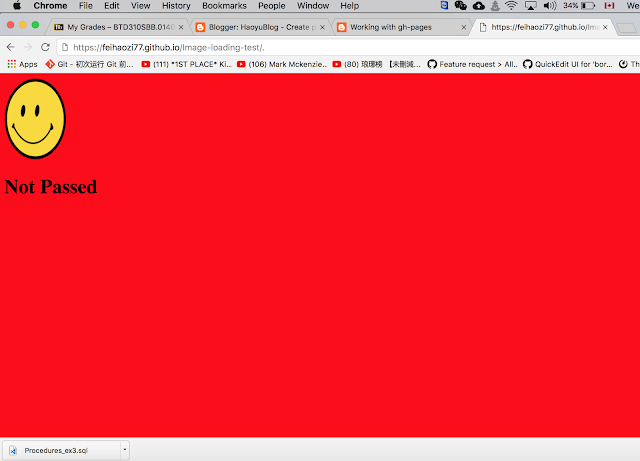
Hosting This week, we were introduced to the "gh-pages" which is one of the coolest feature on github that enables you to host your static web content on github for free! the setting up for this is very simple, you only need to create a repo using your github account and then add master or the gh-pages branch to this repo then you can commit and push your html or any web content related files onto your master/gh-pages branch then your website will be available on github. After many researches on where to host your website, I think gh-pages may be the best option for me, simply because I don't want to spend a penny for hosting my website. This is just a simple static html file I put on my github host. Right now the domain name is using the github defaut standard, and you can actually customize that domain name in the settings tab under your repo. Code Reading Basically, this page is a static page that display a result of a test on the onload event of a ima tag. ...
DPS909 Lab6/7
- Get link
- X
- Other Apps

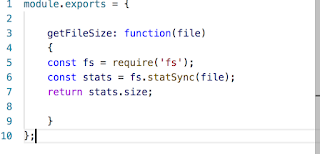
This week, we are doing some practice on git. For this particular lab, the language I chose is Javascript. Since I've been working with many Javascript projects, I also like to work with Javascript in this lab, not only that I'm familiar with Javascript but also that the flexibility of this language is something I always want to explore. And more importantly, nowadays, javascript are being used everywhere, because it's such a powerful language that can handle both front-end and back-end tasks. In Addition, a lot of the frameworks and libraries are also built in javascript. Thus, I chose javascript for this lab. When I was building my javascript library for this lab. I noticed that there are actually a lot of existing codes online that can be re-used in my lab. For example, to get the size of a file I can just import the 'fs' module from the nodeJS. In the above code snippet, notice that to get the size of a file in node only need 3 line of codes import the...
Working on thimble QuickEdit UI
- Get link
- X
- Other Apps

For the recent few weeks, I 've been working on another issue of Thimble online editor, this is the issue linke https://github.com/mozilla/thimble.mozilla.org/issues/2506. This issue is a Feature request which reqtuires me to add components for the inline radius editor which is similar to the existing color inline editor. Basically I need to create a new folder containing all modules of the border radius editor, and I also need to create css and html components for the UI of the inline editor and main logics are defined in main.js, inlineBorderRadiusEditor.js and BorderRadiusEditor.js. In general, this issue is very challenge to me. Because in order to make the inline editor working I need to read a lot of the existing codes line by line to figure out the pattern that being used in the existing inline editors. I'm very glad that now i'm almost done with this feature. Even there are some minor issues in my codes, but the main functionalities is working fine. ...